实现常见的飞线效果
![]()
准备数据
这里我直接复制了echarts例子里常见的飞线数据来测试了,业务里请使用自己的数据
这里构造了城市飞往上海的数据集合
js
var geoCoordMap = {
'上海': [121.4648, 31.2891],
'东莞': [113.8953, 22.901],
'东营': [118.7073, 37.5513],
'中山': [113.4229, 22.478],
'临汾': [111.4783, 36.1615],
'临沂': [118.3118, 35.2936],
'丹东': [124.541, 40.4242],
'丽水': [119.5642, 28.1854],
'乌鲁木齐': [87.9236, 43.5883],
'佛山': [112.8955, 23.1097],
'保定': [115.0488, 39.0948],
'兰州': [103.5901, 36.3043],
'包头': [110.3467, 41.4899],
'北京': [116.4551, 40.2539],
'北海': [109.314, 21.6211],
'南京': [118.8062, 31.9208],
'南宁': [108.479, 23.1152],
'南昌': [116.0046, 28.6633],
'南通': [121.1023, 32.1625],
'厦门': [118.1689, 24.6478],
'台州': [121.1353, 28.6688],
'合肥': [117.29, 32.0581],
'呼和浩特': [111.4124, 40.4901],
'咸阳': [108.4131, 34.8706],
'哈尔滨': [127.9688, 45.368],
'唐山': [118.4766, 39.6826],
'嘉兴': [120.9155, 30.6354],
'大同': [113.7854, 39.8035],
'大连': [122.2229, 39.4409],
'天津': [117.4219, 39.4189],
'太原': [112.3352, 37.9413],
'威海': [121.9482, 37.1393],
'宁波': [121.5967, 29.6466],
'宝鸡': [107.1826, 34.3433],
'宿迁': [118.5535, 33.7775],
'常州': [119.4543, 31.5582],
'广州': [113.5107, 23.2196],
'廊坊': [116.521, 39.0509],
'延安': [109.1052, 36.4252],
'张家口': [115.1477, 40.8527],
'徐州': [117.5208, 34.3268],
'德州': [116.6858, 37.2107],
'惠州': [114.6204, 23.1647],
'成都': [103.9526, 30.7617],
'扬州': [119.4653, 32.8162],
'承德': [117.5757, 41.4075],
'拉萨': [91.1865, 30.1465],
'无锡': [120.3442, 31.5527],
'日照': [119.2786, 35.5023],
'昆明': [102.9199, 25.4663],
'杭州': [119.5313, 29.8773],
'枣庄': [117.323, 34.8926],
'柳州': [109.3799, 24.9774],
'株洲': [113.5327, 27.0319],
'武汉': [114.3896, 30.6628],
'汕头': [117.1692, 23.3405],
'江门': [112.6318, 22.1484],
'沈阳': [123.1238, 42.1216],
'沧州': [116.8286, 38.2104],
'河源': [114.917, 23.9722],
'泉州': [118.3228, 25.1147],
'泰安': [117.0264, 36.0516],
'泰州': [120.0586, 32.5525],
'济南': [117.1582, 36.8701],
'济宁': [116.8286, 35.3375],
'海口': [110.3893, 19.8516],
'淄博': [118.0371, 36.6064],
'淮安': [118.927, 33.4039],
'深圳': [114.5435, 22.5439],
'清远': [112.9175, 24.3292],
'温州': [120.498, 27.8119],
'渭南': [109.7864, 35.0299],
'湖州': [119.8608, 30.7782],
'湘潭': [112.5439, 27.7075],
'滨州': [117.8174, 37.4963],
'潍坊': [119.0918, 36.524],
'烟台': [120.7397, 37.5128],
'玉溪': [101.9312, 23.8898],
'珠海': [113.7305, 22.1155],
'盐城': [120.2234, 33.5577],
'盘锦': [121.9482, 41.0449],
'石家庄': [114.4995, 38.1006],
'福州': [119.4543, 25.9222],
'秦皇岛': [119.2126, 40.0232],
'绍兴': [120.564, 29.7565],
'聊城': [115.9167, 36.4032],
'肇庆': [112.1265, 23.5822],
'舟山': [122.2559, 30.2234],
'苏州': [120.6519, 31.3989],
'莱芜': [117.6526, 36.2714],
'菏泽': [115.6201, 35.2057],
'营口': [122.4316, 40.4297],
'葫芦岛': [120.1575, 40.578],
'衡水': [115.8838, 37.7161],
'衢州': [118.6853, 28.8666],
'西宁': [101.4038, 36.8207],
'西安': [109.1162, 34.2004],
'贵阳': [106.6992, 26.7682],
'连云港': [119.1248, 34.552],
'邢台': [114.8071, 37.2821],
'邯郸': [114.4775, 36.535],
'郑州': [113.4668, 34.6234],
'鄂尔多斯': [108.9734, 39.2487],
'重庆': [107.7539, 30.1904],
'金华': [120.0037, 29.1028],
'铜川': [109.0393, 35.1947],
'银川': [106.3586, 38.1775],
'镇江': [119.4763, 31.9702],
'长春': [125.8154, 44.2584],
'长沙': [113.0823, 28.2568],
'长治': [112.8625, 36.4746],
'阳泉': [113.4778, 38.0951],
'青岛': [120.4651, 36.3373],
'韶关': [113.7964, 24.7028]
};
const SHANGHAI = '上海';
const shanghai = geoCoordMap[SHANGHAI];
const data = [];
for (const key in geoCoordMap) {
if (key === SHANGHAI) {
continue;
}
data.push({
from: key,
to: SHANGHAI,
coordinates: [geoCoordMap[key], shanghai]
})
}构造飞线的坐标点
因为maptalks里没有提供ArcLine这样的图形元素,所以需要我们自己来实现下ArcLine这样的一个简易的函数
js
function arcLinePoints(c1, c2, pointNumbers = 100) {
if (!(c1 instanceof maptalks.Coordinate)) {
c1 = new maptalks.Coordinate(c1);
}
if (!(c2 instanceof maptalks.Coordinate)) {
c2 = new maptalks.Coordinate(c2);
}
//两点之间的距离
const distance = map.computeLength(c1, c2);
const x1 = c1.x, y1 = c1.y, x2 = c2.x, y2 = c2.y;
const dx = x2 - x1, dy = y2 - y1;
const coordinates = [];
for (let i = 0; i <= pointNumbers; i++) {
const x = dx / pointNumbers * i + x1;
const y = dy / pointNumbers * i + y1;
//改点的海拔值
const height = Math.sin(Math.PI * i / pointNumbers) * distance / 4;
coordinates.push([x, y, height])
}
return coordinates;
}原理很简单的:
- 在两个点之间线性的插入一定的数量点
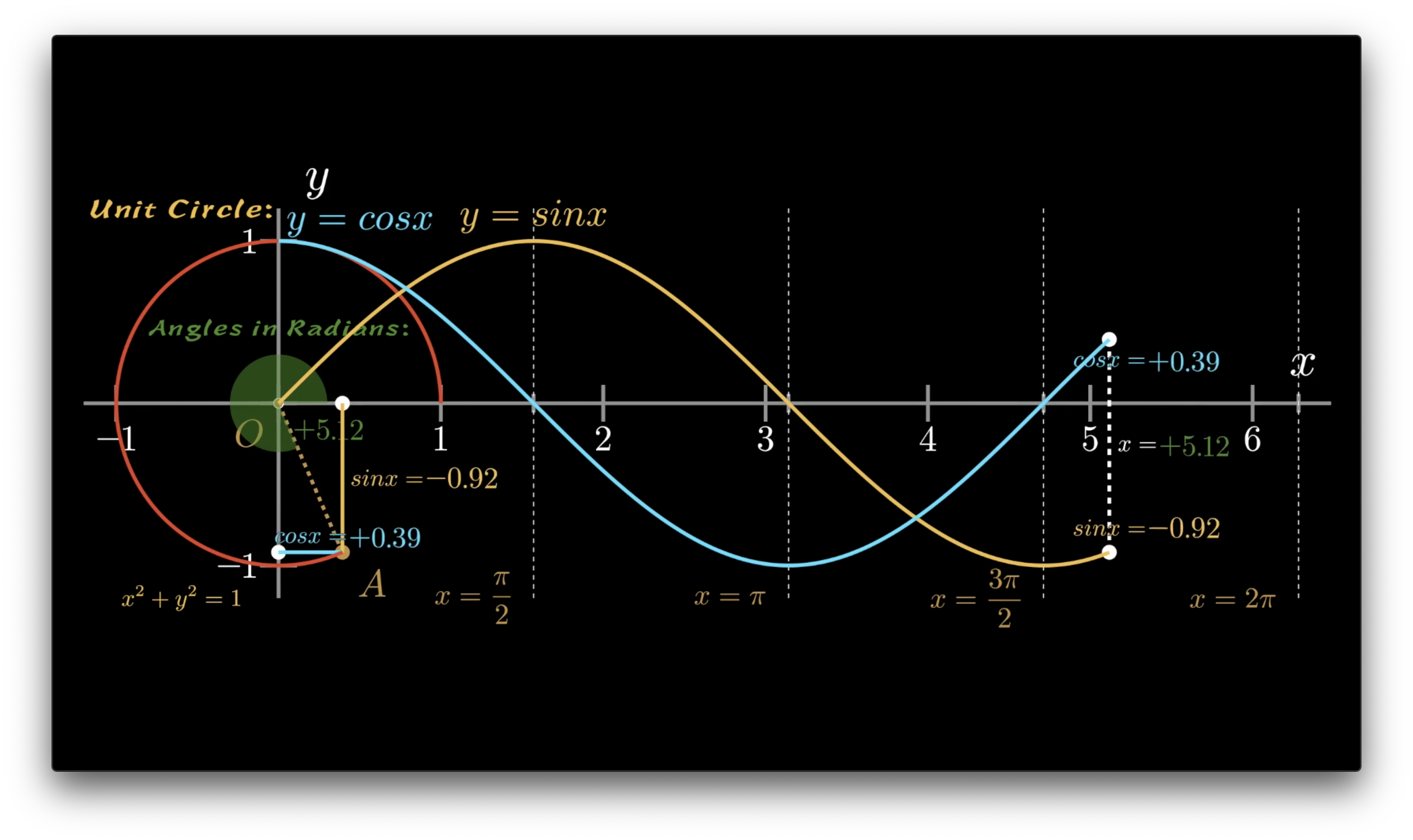
- 点的海拔利用三角函数来计算下,之所以用三角函数因为三角函数的曲线就是个弧线函数,从下面的图片中我们很显然可以看出 只需要插值的点区间分布在
[0,Math.PI]弧度之间即可,然后线性的计算每个插值点的弧度,然后就可以求出改点的sin值,然后利用飞线 两点之间的距离就可以简单的进行海拔插值了 - 当然你可以使用专业的插值算法,这里图方便就用了简单的三角函数

加载线的数据
准备一个线的纹理图片,这里我只是简单的找个图片而已,业务里请自己设计个好看的纹理图片 ![]()
js
function addLines(data) {
const lines = data.map(d => {
const [c1, c2] = d.coordinates;
const line = new maptalks.LineString(arcLinePoints(c1, c2), {
symbol: {
linePatternFile: "./../assets/image/path_007_21.png",
// linePatternDx: 0,
// linePatternGap: 1,
linePatternAnimSpeed: 0.1,
lineWidth: 8,
},
});
return line;
});
layer.addGeometry(lines);
}开启bloom效果
js
const layer = new maptalks.LineStringLayer("vector", {
enableAltitude: true,
//开启bloom
enableBloom: true
});
const sceneConfig = {
postProcess: {
enable: true,
antialias: { enable: true },
bloom: {
enable: true,
threshold: 0,
factor: 1,
radius: 0.02,
},
}
};
const groupLayer = new maptalks.GroupGLLayer('group', [layer], { sceneConfig });
groupLayer.addTo(map);TIP
maptalks里的后处理效果都是在 GroupGLLayer里配置的,其是个全局的功能,其必须开启的, 需要后处理的图层或者图形开启bloom选项即可